
How to Deploy a Sphinx Documentation to Divio Cloud
Creating a Sphinx documentation on Divio is simple! With Docker by your side, we'll guide you through building documentation from scratch using sphinx-quickstart.

Angelo Dini
Information Architect
First Steps
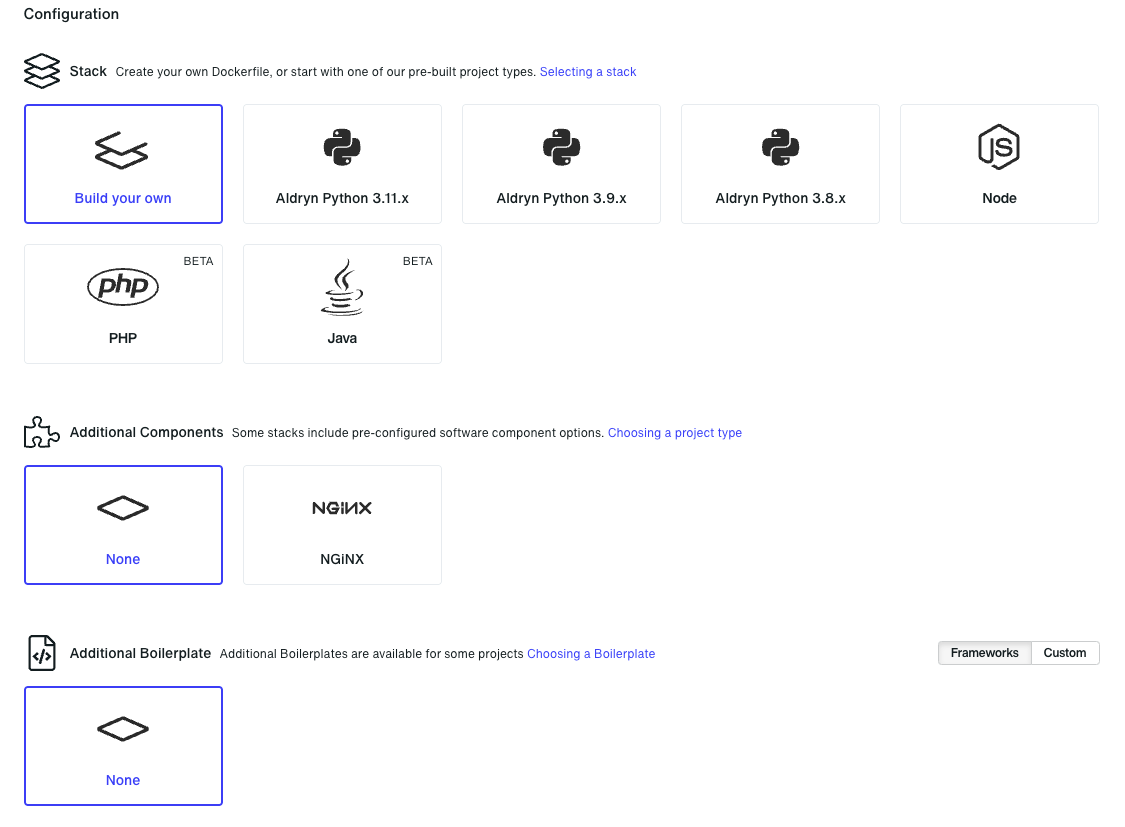
Start by creating a new application on the Control Panel. Choose a name and be sure to select:
Stack: Build your own
Additional Components: None
Additional Boilerplate: None
 Press "Continue" and choose a subscription. You can start with a free Developer subscription to explore the product.
Press "Continue" and choose a subscription. You can start with a free Developer subscription to explore the product.
Divio Cloud will provision your project automatically. Deployment won't work currently, as our application has no usable code yet. Click on the "Clone" button (either on test or live environment; that doesn't matter) and clone the project locally to get started.
This will allow us to start from a bare minimum application and set up everything from scratch. The process is also very straightforward, following the quickstart guide from Sphinx.
How to Create a Sphinx Documentation
We are going to use the standard tutorial from Sphinx to get started. Your application may vary in complexity, but the implementation process stays the same. First, we want to install dependencies through Docker, to avoid cluttering our computer. Add the following content to the Dockerfile:
FROM python:3.11-slim
WORKDIR /app
RUN pip install sphinxCreate a docker-compose.yml file alongside the Dockerfile with the following content:
version: "3"
services:
sphinx:
build: .
ports:
- "8000:80"
volumes:
- ./:/appNext, make sure Docker is running and execute the following command sequence to create a Sphinx documentation:
docker-compose builddocker-compose run sphinx sphinx-quickstart
This will start the Sphinx installation process. Choose a name and author. Adapt the default settings to your liking. There will be additional files in your repository after the completion:
On branch main
Your branch is up to date with 'origin/main'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: Dockerfile
Untracked files:
(use "git add <file>..." to include in what will be committed)
Makefile
conf.py
docker-compose.yml
index.rst
make.bat
no changes added to commit (use "git add" and/or "git commit -a")Commit your changes before proceeding to the next step.
How to Deploy on Divio Cloud
To get the project deployed to Divio Cloud, replace the content of the Dockerfile with the following code:
FROM python:3.11-slim AS builder
WORKDIR /app
COPY requirements.txt /app
RUN pip install -r requirements.txt
COPY . /app/
RUN sphinx-build /app /app/_build/html -b dirhtml
FROM nginx:latest
COPY ./nginx.conf /etc/nginx/nginx.conf
COPY --from=builder /app/_build/html /usr/share/nginx/html
EXPOSE 80This will install all the requirements and serve the files through an nginx server. Next, create a requirements.txt file in the root of the project with the following content:
Sphinx
sphinx-autobuildThis ensures the dependencies get installed and are available through the build process. It is also advisable to pin your requirements. We will keep it simple for this tutorial. Next, create the nginx.conf and add the following content:
events {
worker_connections 512;
}
http {
include mime.types;
server {
listen 80;
root /usr/share/nginx/html;
index index.html;
}
}This will configure nginx to serve your content correctly. Finally, commit all these changes and head back to the Control Panel. Hit the "Deploy" button to start deploying your Sphinx documentation.
Congratulations! You can now host your documentation on Divio Cloud .
Continuous Integration and Development
At Divio, we use CI/CD to deploy the documentation automatically once a merge request lands in the main branch. The examples below use GitLab but can be translated to GitHub or BitBucket accordingly. The baseline for this is the .gitlab-ci.yml file, which looks something like this:
workflow:
rules:
- if: '$CI_PIPELINE_SOURCE != "merge_request_event"'
release:
image: python:3.11
stage: build
before_script:
- python -m pip install --upgrade pip
- pip install -r requirements.txt
script:
- sphinx-build ./ ./_build/html -b dirhtml
after_script:
- pip install divio-cli
- divio login $DEPLOYMENT_KEY
- divio app deploy live --remote-id $DEPLOYMENT_REMOTE_ID
rules:
- if: '$CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH'We will use the divio-cli to deploy the application once a merge request lands in main (the $CI_DEFAULT_BRANCH). Two crucial environment variables need to be passed to the Divio CLI:
$DEPLOYMENT_KEY: the access token, which can be found in your account overview.
$DEPLOYMENT_REMOTE_ID: the application ID, which can be found right after the /app/ URL part.
The Divio CLI is very powerful. You can use it to automate most of the processes through your favourite CI/CD tooling.
Local Development
To continue working locally, replace the content of the docker-compose.yml file with the following code:
version: "3"
services:
sphinx:
build:
context: .
target: builder
command: sphinx-autobuild /app /app/_build/html --host=0.0.0.0 --port=80
ports:
- "8000:80"
volumes:
- ./:/appThis will greatly assist you when working locally, as it automatically rebuilds the documentation on every change through sphinx-autobuild. To develop locally, use docker-compose up as your main command.
We hope this guide has been helpful in successfully deploying Sphinx documentation to Divio Cloud! If you need any further help, please don't hesitate to reach out.
To keep up to date with our latest tutorials and step-by-step guides, follow us on LinkedIn and X/Twitter.